FrankenFan
Abnormal Brain
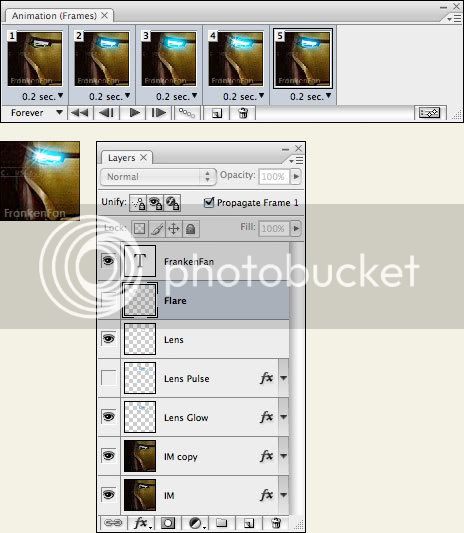
In this tutorial, we'll be building a basic animation featuring a simple pulse/glow effect.
We're going to learn to make these Iron Man avatars...


...using this image:

I chose this Iron Man image because it already contains some of the data readout text we added in the Iron Man sig tutorial, so it will nicely complement the sig, and be less work for us at the same time!
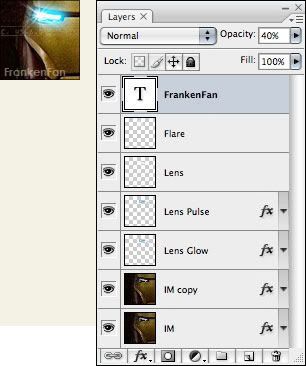
This tutorial is aimed at the beginning- to intermediate-level Photoshop user, and we'll be using the Pen and Rectangular Marquee tools, Layer Blending Modes, a Custom Brush, and the Animation palette to create our avatar.
I'm using Photoshop CS3, but I've tried to limit tools and commands retroactive to Photoshop 7. I'm also using a Mac, so Windows users should substitute all references to the Command Key (Mac) with the Control Key (PC), all references to the Option Key (Mac) to the Alt Key (Windows), and all references to the Delete Key (Mac) to the Backspace Key (Windows).
If I use a Command or Filter that is unavailable in your version of Photoshop, LMK and I'll try to suggest an alternative for you.
Note: If you're not using Photoshop CS3, you'll need to have a copy of ImageReady installed if you want to proceed with creating the animation beginning in Step 10. When Adobe acquired Macromedia, ImageReady got the boot in favor of the much more feature-rich Fireworks, and ImageReady's basic feature-set was added to Photoshop CS3's toolkit.
There are 17 steps in this lesson, so don't forget to save your work early and often!
Ready? Let's begin!
We're going to learn to make these Iron Man avatars...


...using this image:

I chose this Iron Man image because it already contains some of the data readout text we added in the Iron Man sig tutorial, so it will nicely complement the sig, and be less work for us at the same time!
This tutorial is aimed at the beginning- to intermediate-level Photoshop user, and we'll be using the Pen and Rectangular Marquee tools, Layer Blending Modes, a Custom Brush, and the Animation palette to create our avatar.
I'm using Photoshop CS3, but I've tried to limit tools and commands retroactive to Photoshop 7. I'm also using a Mac, so Windows users should substitute all references to the Command Key (Mac) with the Control Key (PC), all references to the Option Key (Mac) to the Alt Key (Windows), and all references to the Delete Key (Mac) to the Backspace Key (Windows).
If I use a Command or Filter that is unavailable in your version of Photoshop, LMK and I'll try to suggest an alternative for you.
Note: If you're not using Photoshop CS3, you'll need to have a copy of ImageReady installed if you want to proceed with creating the animation beginning in Step 10. When Adobe acquired Macromedia, ImageReady got the boot in favor of the much more feature-rich Fireworks, and ImageReady's basic feature-set was added to Photoshop CS3's toolkit.
There are 17 steps in this lesson, so don't forget to save your work early and often!
Ready? Let's begin!
Last edited: